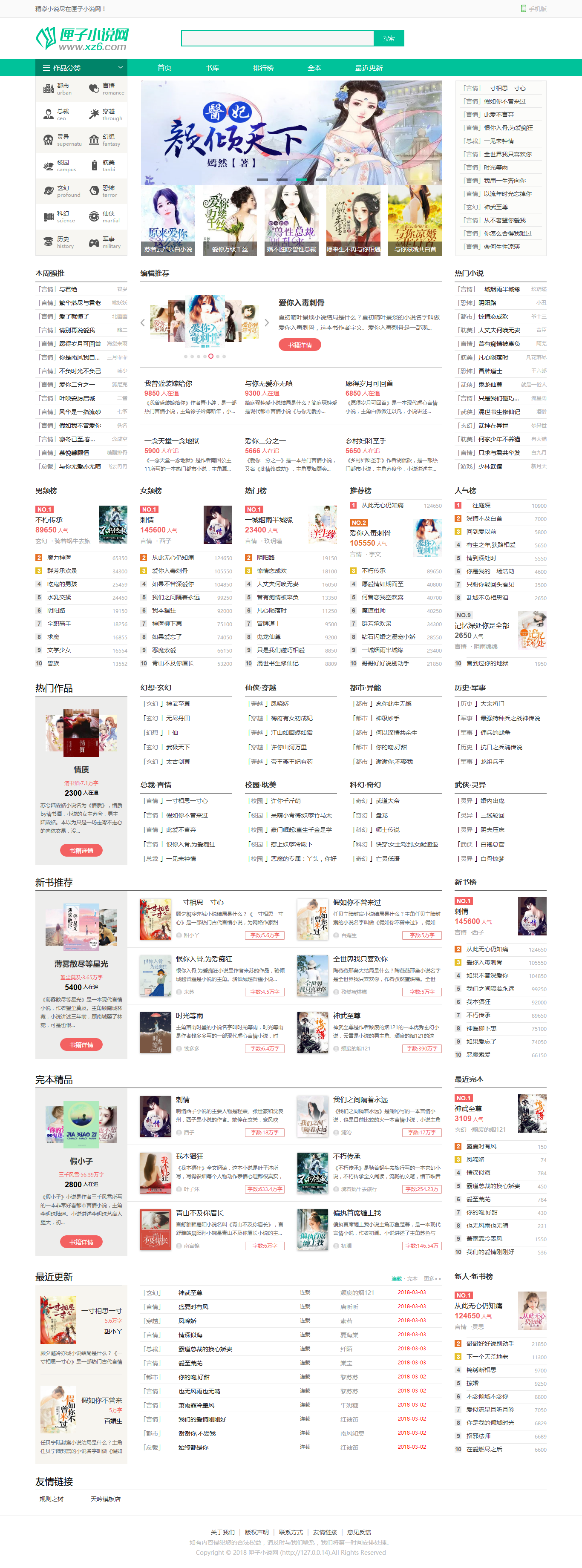
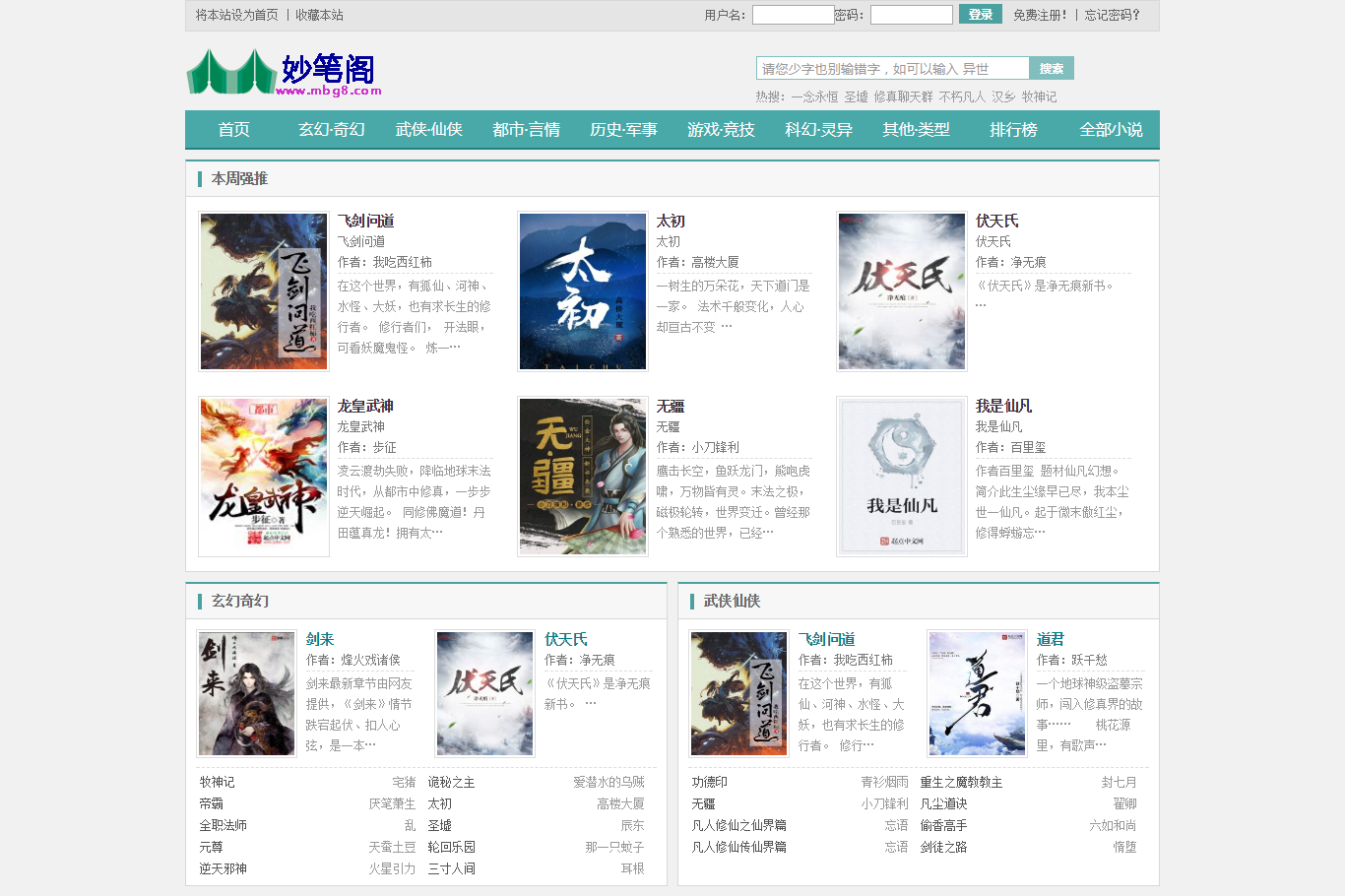
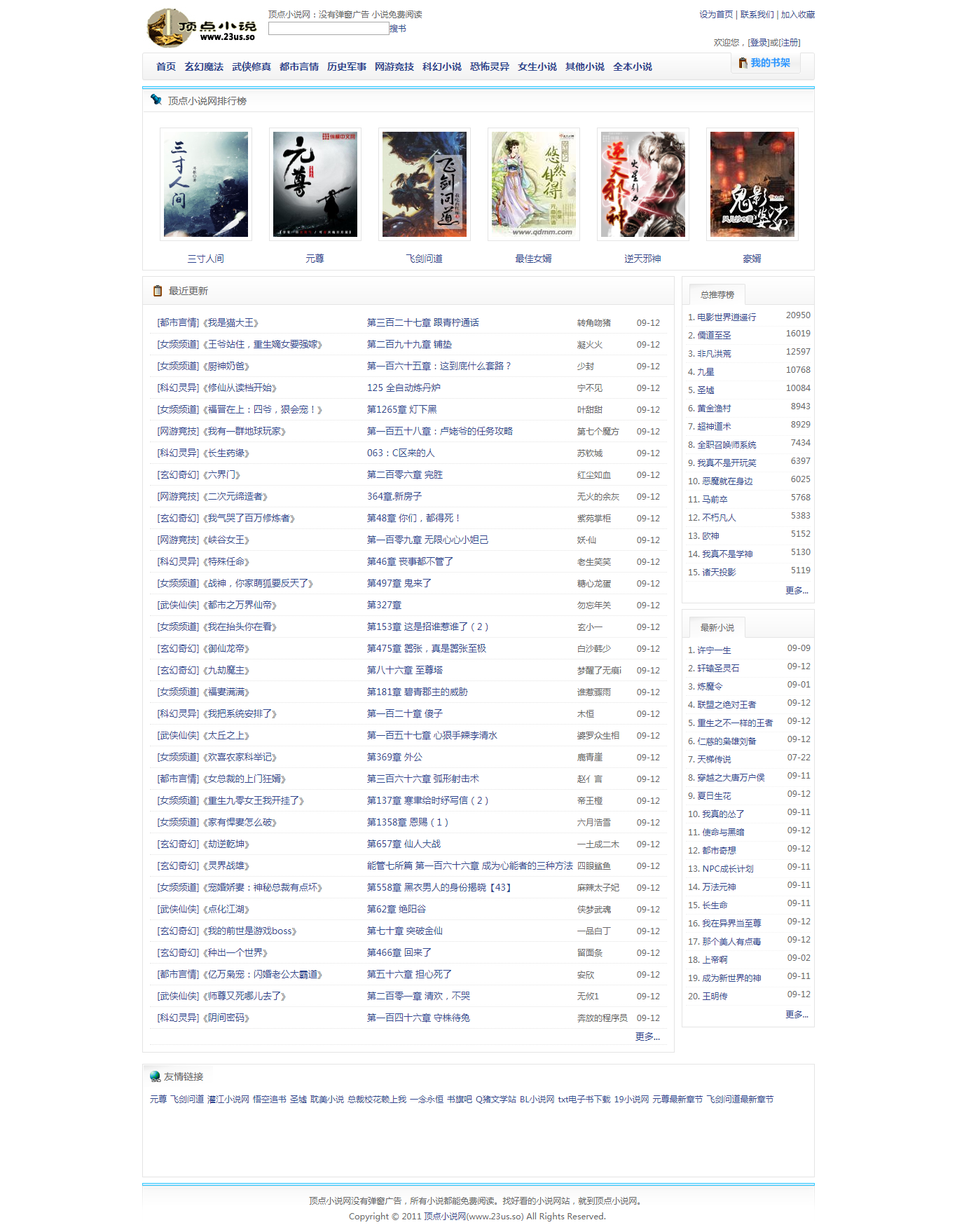
杰奇笔趣阁模板,笔趣阁七套模板
笔趣阁这套模板虽然比较泛滥,但是这套东西很全,其他地方找不到,最重要的是带视频教程,不像其他的给你个文字教程就完事了。并且带各版本的,可自行挑选,1.7 1.8 静态 伪静态的统统有的,还带采集器和规则编写教程,这是在网上找的,需要的可以下载看看了
爱源码社区:http://www.gxlsystem.com//
1、用二进制方式上传杰奇程序到空间根目录,安装好杰奇程序。
2、将模板文件夹里的文件及文件夹全部上传到空间根目录覆盖
3、进入服务器,您的杰奇数据库目录——把shujuk.rar文件里面的三个数据表解压到您的数据库目录,显示替换选择全部
4、系统管理——系统自定义——模板风格设置 填写 web8_biquge 并保存
系统管理——区块管理 编辑任意一个区块,不进行任何修改,点保存区块
安装完成
后台小说连载——参数设置
文章信息页面伪静态规则:/read_<{$id}>/
文章分类页面伪静态规则:/fl<{$class}>/<{$page}>l
多说评论框:请到duoshuo.com下载代码 如果评论框太宽或者太窄请在设置里输入#ds-thread {padding:24px;} 调整代码!
本站的css代码
#ds-reset .ds-avatar img{
width:54px;height:54px; /*设置图像的长和宽,这里要根据自己的评论框情况更改*/
border-radius: 27px;/*设置图像圆角效果,在这里我直接设置了超过width/2的像素,即为圆形了*/
-webkit-border-radius: 27px;/*圆角效果:兼容webkit浏览器*/
-moz-border-radius:27px;
box-shadow: inset 0 -1px 0 #3333sf;/*设置图像阴影效果*/
-webkit-box-shadow: inset 0 -1px 0 #3333sf;
-webkit-transition: 0.4s;
-webkit-transition: -webkit-transform 0.4s ease-out;
transition: transform 0.4s ease-out;/*变化时间设置为0.4秒(变化动作即为下面的图像旋转360读)*/
-moz-transition: -moz-transform 0.4s ease-out;
}
#ds-reset .ds-avatar img:hover{/*设置鼠标悬浮在头像时的CSS样式*/
box-shadow: 0 0 10px #fff; rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1);
-webkit-box-shadow: 0 0 10px #fff; rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1);
transform: rotateZ(360deg);/*图像旋转360度*/
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
}